First Android App | Android Development | Java
Develop an android application to display “Hello World!” on screen
Introduction
In this tutorial, you learn how to start android development with the very first android project. You also create and run your first Android app Hello World, on emulator or physical device.
Before you start writing your first program using Android Studio, you have to make sure that you have set-up your Android development environment properly. Also it is assumed that you have a little bit of working knowledge with Android studio.
What you should already know
- Basic understanding of object-oriented programming
- Basic understanding of Java programming language
What you'll need
- A computer running Windows or Linux, or a Mac running macOS.
- Android Studio should be installed, if it’s not ready, please download it from the Official Website.
- Softwares: JDK, SDK and Android Studio
- Emulator: AVD Emulator
What you'll learn
- How to use Android Studio for building Android applications.
- How to create an Android project from a template.
- How to setup your mobile phone for testing android applications.
- How to test your first android application on a mobile phone.
What you'll do
- Create a simple Hello World app project in Android Studio.
- Configure the project.
- Explore the project layout.
- Explore the AndroidManifest.xml file.
- Run the Hello World app on the virtual or physical devices.
This application will have only one activity that will show a message that is "Hello World". In this android project, there will be two mandatory files that are
1. activity_main.xml This file is used for the layout of the application. In this file, we define the component layout of the user interface.
2. MainActivity.java: This MainActivity file helps us write the coding / functional part of the application.
To create this simplest Android application, just follow along with the steps in this tutorial.
Hello World Android Application
Create the App Project
Launch Android Studio, and you should see a welcome page, as shown below.

On the welcome page above, click Start a new Android Studio project. The next window presents the activities page, as shown below.
Android Studio provides activity templates to help you get started. For this Hello World project, choose Empty Activity and click Next.
Configure the Hello World Project Details
We'll finish creating the project by configuring some details about its name, package name, location, and the API version it uses.
- Enter "HelloWorldApp" in the Name field.
- Enter "com.example.helloworldapp" in the Package name field (Optional).
- If you'd like to place the project in a different folder, change its Save location.
- Select either Java or Kotlin from the Language drop-down menu.
- Select the lowest version of Android your app will support in the Minimum SDK field.
- If your app will require legacy library support, mark the Use legacy android.support libraries checkbox.
- Leave the other options as they are.
Click Finish.
The Gradle Build System
When you create a new application each time, Android Studio creates a folder for your projects and builds the project with its Gradle system. The Gradle process may take a few moments. Gradle is Android's build system, which is responsible for the compilation, testing, and deployment of code. It makes it possible for the app to run on the device.
Explaining the Files in an Android App Project
Whenever you start a new project, Android Studio creates the necessary folder structure and files for that app. Let's look at the different files involved in an Android app project.
The manifests Folder
The manifests folder contains the AndroidManifest.xml file. The manifest file describes essential information about your application.
The java Folder
This folder contains the Java source code files. As you can see from the editor window above, the MainActivity.java file contains the Java source code for the app's main Activity.
The res Folder
This folder includes all non-code resources, such as:
- layouts: Layouts are XML files that define the architecture for the UI in an Activity or a component of a UI. For example, in our application, the activity_main.xml file corresponds to the main Activity.
- values: Contains the color, style, and string XML files for the application.
- drawable: This is a catch-all for graphics that can be drawn on the screen, e.g. images.
- build.gradle: This is an auto-generated file which contains details of the app such as the SDK version, build tools version, application ID, and more.
Coding the Hello World App
Now you have a general view of the project structure, let's describe the hello world application.
The Default Main Activity
The main activity is the first screen that will appear when you launch your app.
Each Activity represents a screen of the Android app's user interface. Each Activity has a Java (or Kotlin) implementation file and an XML layout file.
The Default Main Activity Java Code
Below is the default Java code generated by the application for the main activity.
package com.example.helloworldapp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}The Default Layout XML File
XML files are used for layouts. The main Activity layout XML file is found in the project's /app/src/main/res/layout directory. Layout files are named after what they represent. For example, the Hello World application has one layout, which is the activity_main.xml named after the main Activity.
Here is the default activity_main.xml layout. It contains one text view element, with the text Hello World!
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
As you can see, we don't need to change much to complete our Hello World app, but we'll make a small change so that the text stands out better—we'll change the text colour and font size.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="60dp"
android:textColor="#8a0240"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
The Strings File
The strings.xml file provides text strings for your application. For example, a default strings file looks like this:
<resources>
<string name="app_name">HelloWorldApp</string>
</resources>
If you want to change your app name, you can do it here.
The AndroidManifest.xml file
The AndroidManifest.xml file is a resource file which contains all the details needed by the android system about the application. It works as a bridge between the android developer and the android platform. It helps the developer to pass on functionality and requirements of our application to Android. This is an xml file which must be named as AndroidManifest.xml and placed at application root. Every Android app must have AndroidManifest.xml file. AndroidManifest.xml allows us to define, The packages, API, libraries needed for the application.
- Basic building blocks of application like activities, services and etc.
- Details about permissions.
- Set of classes needed before launch.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloworldapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Running the Application
Connect your Android device to your computer with a USB cable. You'll also need developer options enabled on your device. If this is not already enabled, follow these steps (this will work on most Android devices):
- Open up the Settings menu on your Android phone and scroll to the bottom.
- Tap About phone and scroll down again until you see the Build number option.
- Tap the Build number multiple times. Soon, you should see a pop-up that reads something similar to You are five taps away from being a developer.
- Keep tapping until the pop-up says you're a developer.
- Go back to the main Settings > System > Advanced. Developer options should be the second-last option. Turn the Developer options on.
In Android Studio, navigate to the top menu and select Run 'app'. Android Studio will show a dialog where you can choose which device to run your Android app on. Choose your connected device and click the OK button.
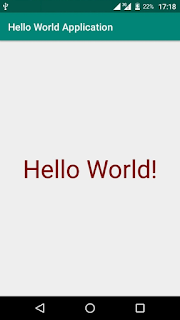
The Hello World application should now be running on your phone. From here, you can modify your app to whatever you want and add more features.
Summary
In this tutorial, we have discussed how to get started with a Hello World android app and run it in the android virtual device or mobile phone. After completing this tutorial you will get how to create your first Android app, you are on your way to a promising career in developing apps!